
Empire Life Mobile
Empire Life is one of Canada’s leading life insurance companies, offering a range of financial products including life and health insurance, investment options, and group benefits.
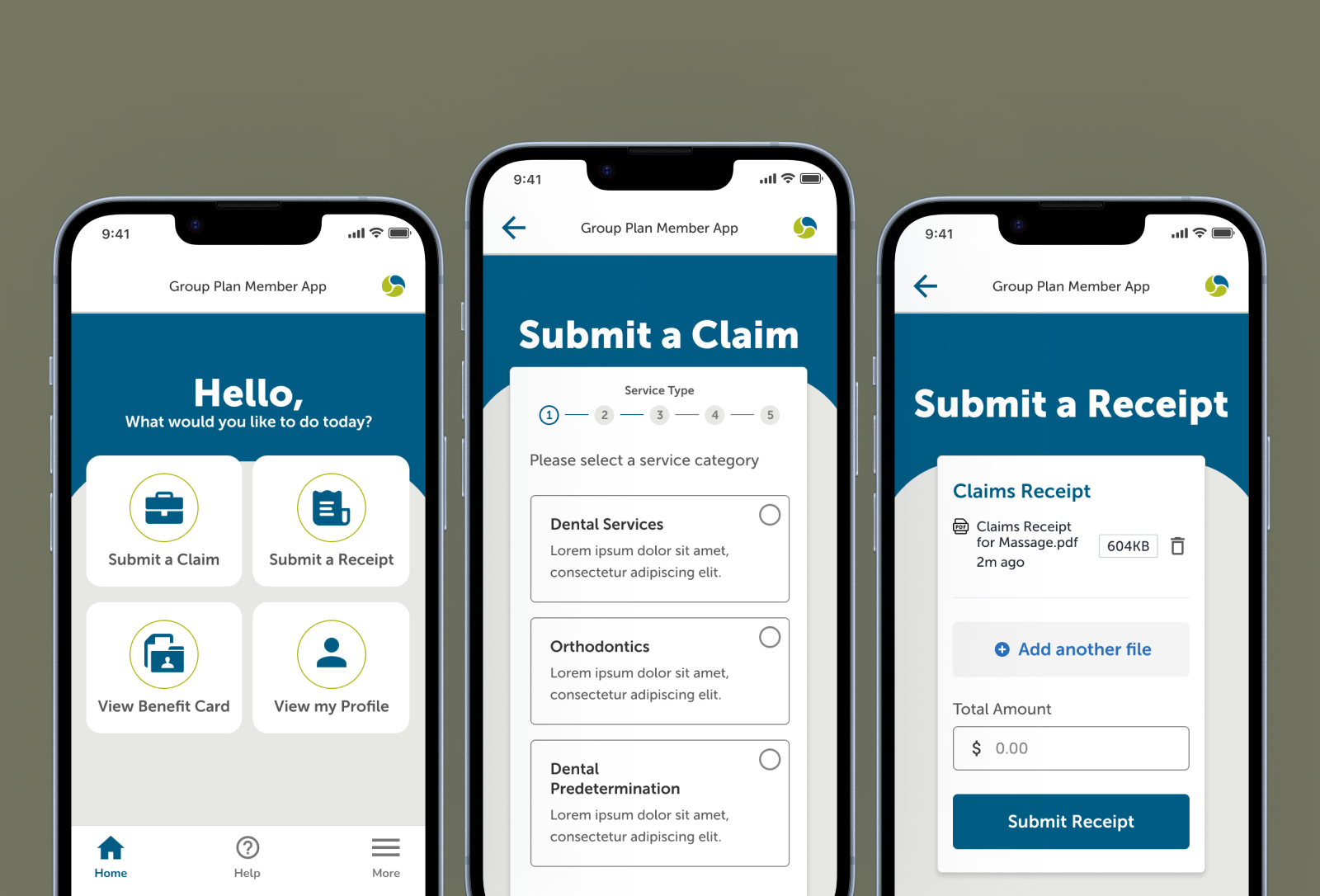
The Empire Life Group Insurance app is a hybrid mobile application that provided a seamless experience for managing group benefits on both Android and iOS platforms. Built using React Native, the app offers users an intuitive and accessible way to submit claims, manage their profile, and access their benefit information anytime, anywhere.

Why Empire Life Initiated This Project
With billions of people relying on their phones daily, insurers need to catch up. Almost three quarters (72.6 percent) of internet users will access the web solely via their smartphones by 2025, equivalent to nearly 3.7 billion people. Already in 2021, 77% of insurance customers preferred submitting claims via mobile apps rather than in person or over the phone.
Competitor Pressure and Market Trends
Empire Life has been a well-established player in the group insurance market, with a solid presence on its web platform. However, in recent years, filing claims and managing group benefits have become streamlined processes on mobile devices. Competitors like Manulife and Canada Life have built dedicated mobile applications that allow users to file claims with ease and speed. With the rapid growth of mobile adoption in insurtech, offering a mobile app has shifted from being a nice-to-have feature to a competitive necessity. Without a mobile app, Empire Life risked falling behind competitors who offered quicker, more user-friendly methods for managing claims.
Impact on RFPs and Client Acquisition
Another driving factor behind Empire Life’s decision to launch a mobile app was its impact on the RFP (Request for Proposal) process. Empire Life regularly competes for group insurance contracts through RFPs. In recent years, one of the standard requirements in these RFPs has been the existence of a mobile app, often listed as a “must-have.” Empire Life recognized that the absence of a mobile solution was hurting their ability to compete for new clients.
The Project’s Foundational Goals
Empire Life’s original goal was to develop a mobile app that would serve as a minimum viable product (MVP), meeting the most critical requirements: filing claims, submitting receipts, and accessing benefit cards. This would ensure they could check the box on RFPs, regain competitiveness in the market, and respond to the growing demand for mobile solutions in the insurance space. The project was born out of necessity, both to provide customers with a modern tool for managing their benefits and to secure future business opportunities by aligning with industry trends.
Expanding the Project Scope: From Development Only to Ongoing Design Support
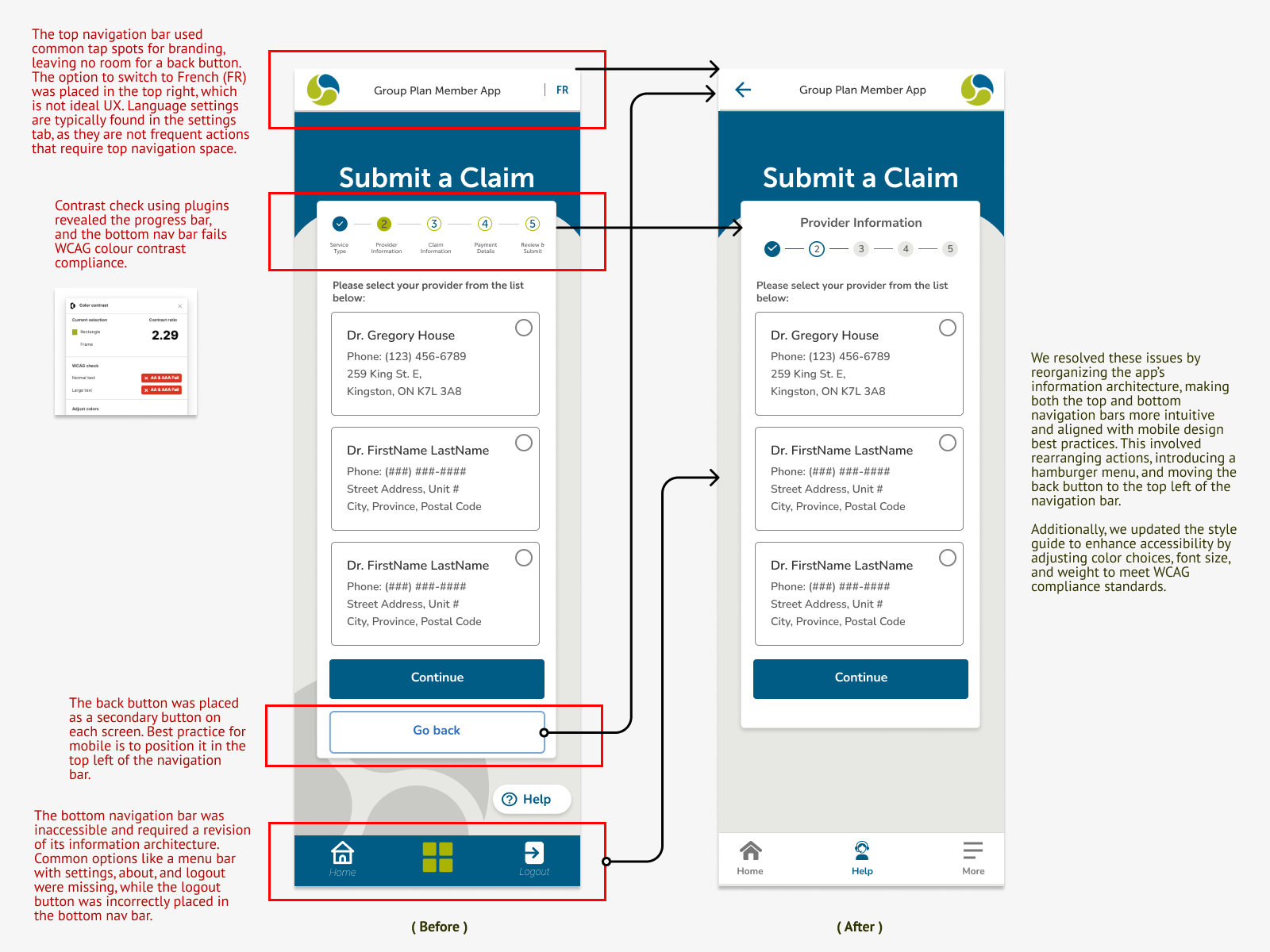
Empire Life came to us with a fully designed draft of their mobile app, ready for development. With a strong understanding of their product, their initial request was for TheAppLabb to handle the app’s development. However, before proceeding with development, the scope included a Design Audit to ensure the app was 1) accessible, 2) had no gaps in user flows, and 3) was fully optimized for mobile development best practices.
Our team conducted a thorough and detailed audit, carefully evaluating every screen and flow. During this process, we identified several gaps in the design that needed to be addressed to meet accessibility standards, improve the user experience, and streamline app functionality. Recognizing these gaps, and with our expertise in mobile app design, we began advising and coaching Empire Life’s team on the nuances of mobile app design.
What started as a straightforward development project quickly evolved into a larger design support engagement. By providing comprehensive guidance and collaborating closely with their team, we were able to enhance the app’s design, ensuring it was not only ready for development but also optimized for user experience and long-term success. This shift in scope allowed us to deliver a far more polished and user-friendly product.

Key Support: Designing for a Bilingual Launch
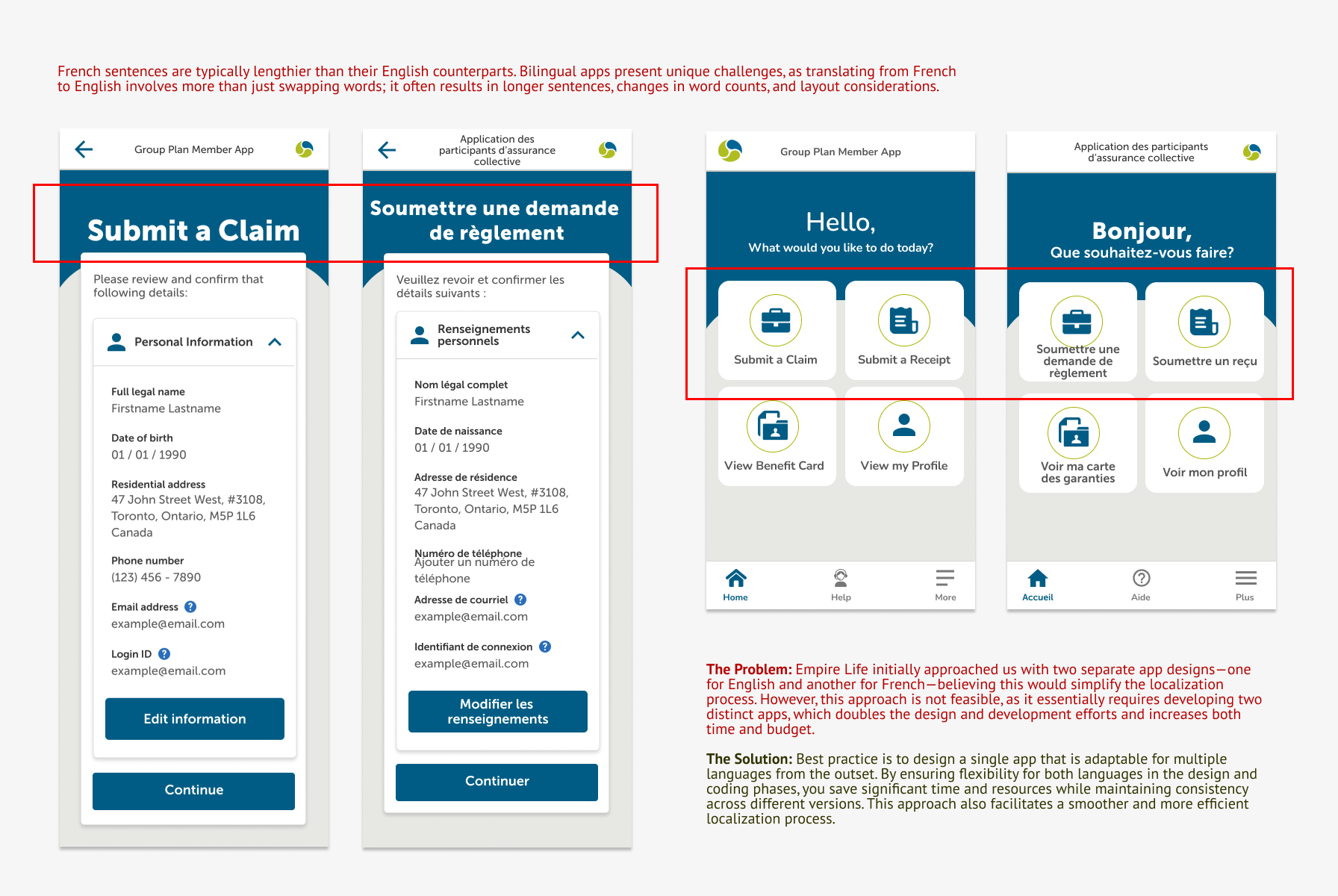
One of the critical requirements for the Empire Life app was to support both English and French, ensuring a seamless user experience for bilingual users across Canada. This added an extra layer of complexity to the design process, as the user interface (UI) had to be adaptable for both languages without compromising on visual consistency or usability. Achieving this level of precision required careful planning and expert knowledge of multilingual design best practices.
The Challenge of Bilingual UI Design
Designing an app that functions equally well in two languages is not as simple as translating text. French translations typically require more space than their English counterparts, often leading to text expansion by 15-30%. This can disrupt carefully crafted layouts, affect button sizes, and create inconsistencies across screens if not handled properly.
Additionally, we had to consider differences in sentence structure and word order, which can change the flow of the UI. For example, labels, form fields, and instructions often need to be repositioned or resized to accommodate these variations, without cluttering the interface or reducing readability.
My Approach
I ensured the UI was flexible enough to handle text expansion by incorporating adaptive design techniques. We used auto-layouts, dynamic spacing, and responsive components to allow for fluid resizing based on the length of the text. This way, the same design could be developed once and easily adapted for both English and French versions, reducing development time while maintaining a polished look in both languages.
By focusing on key principles like consistent spacing, proper text wrapping, and scalable elements, we avoided common pitfalls like text truncation and overflow, ensuring the app remained user-friendly and visually balanced regardless of the language.
This bilingual support was a crucial feature that we successfully implemented, demonstrating our expertise in designing for multilingual environments. It allowed Empire Life to confidently launch a unified app experience that catered to both English and French-speaking users, without sacrificing functionality or aesthetics.

Mastering the Challenge of Adapting an Enterprise Design System for Mobile
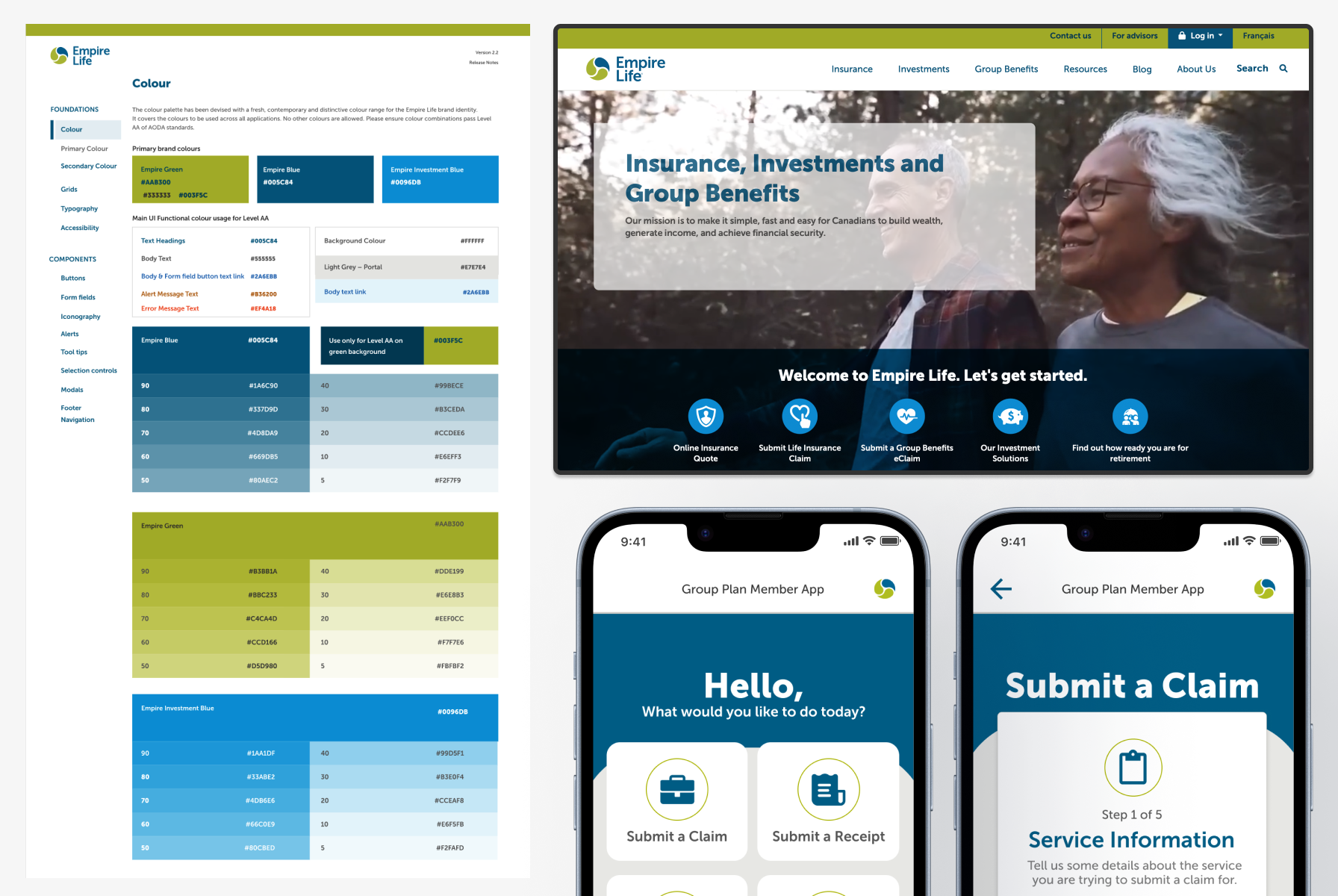
A significant challenge we faced during the design process was working with Empire Life’s existing enterprise design system, which was built for the web but had never been extended to mobile. This presented a unique learning opportunity and required precision in adapting the design system to fit the mobile context while maintaining brand consistency.
Understanding the Differences: Web vs. Mobile
Web and mobile platforms are fundamentally different, and design elements that work on the web often don’t translate seamlessly to mobile. Mobile interfaces require simplified layouts, touch-friendly elements, and optimized navigation to cater to smaller screens and touch interactions. Many web design elements, such as buttons, forms, and navigation structures, need to be adjusted or re-imagined for mobile environments.
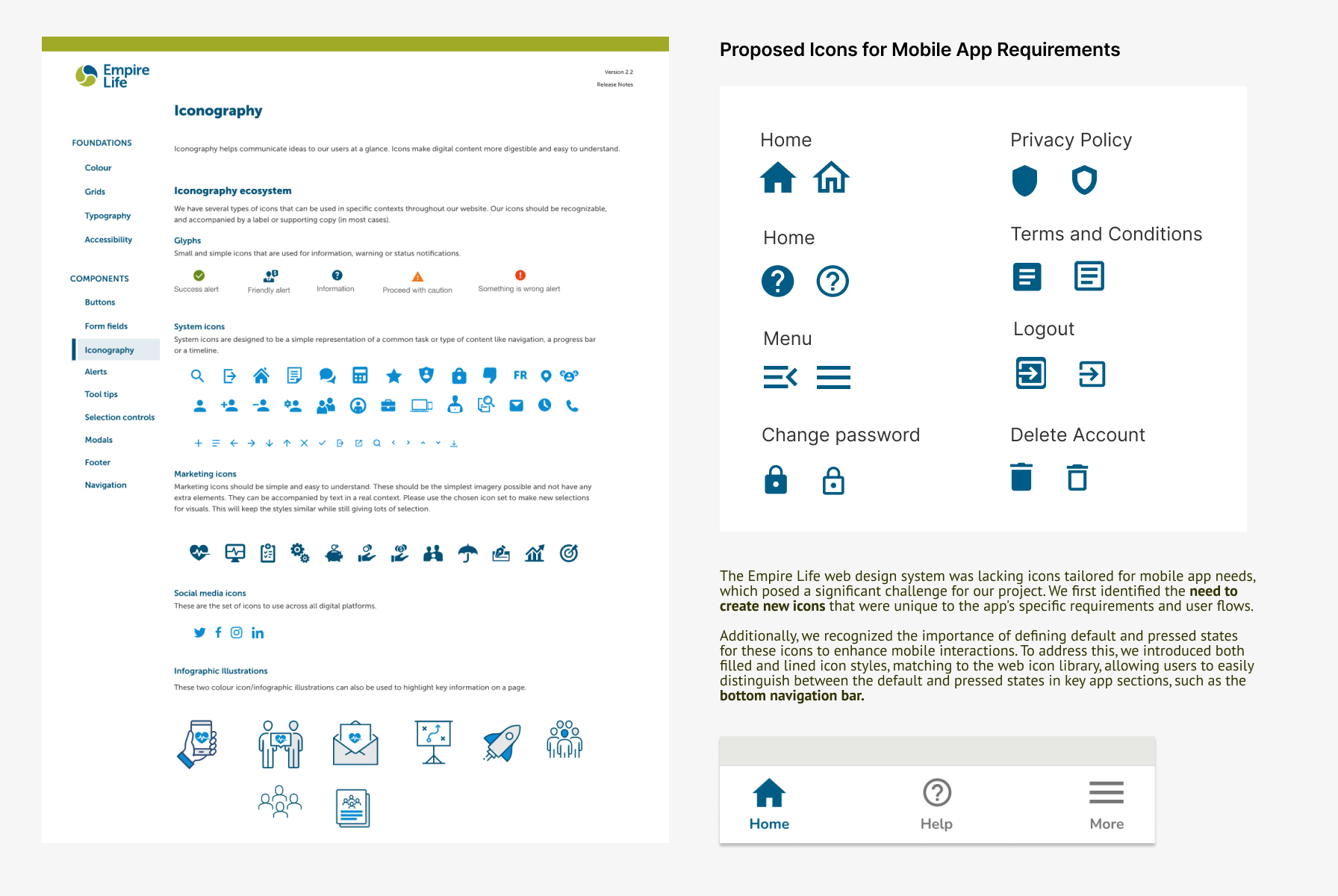
Empire Life’s web design system, while robust and meticulously crafted, lacked key mobile-specific components such as cleary defined primary and secondary touch-friendly buttons, icons for mobile, logo variations, etc. It was our responsibility to identify these gaps and adapt or create new components that fit the needs of a mobile app, all while staying true to the core design principles of the existing system.

My Approach
We began by conducting a comprehensive audit of their existing web design system, carefully studying the brand guidelines, typography, color schemes, and component library. This allowed us to maintain visual consistency across both platforms. For mobile, we introduced variations of key elements like buttons, form fields, and navigation menus—ensuring they adhered to mobile-first best practices while still aligning with the overarching web design language.
This process wasn’t just about picking new components; it required collaboration with Empire Life’s design team and securing approvals from their design system lead. Every variation and addition we proposed had to be justified—defending our design decisions and explaining the nuances of mobile design was crucial. For instance, we had to explain why mobile requires larger tap targets for touch interaction or why certain web animations needed to be simplified for performance on mobile devices.
Learning to Navigate Enterprise Design Systems
Working with an enterprise-level design system brought its own set of constraints. We had to be mindful of established brand rules, avoid deviating too far from existing patterns, and ensure that every mobile-specific component was consistent with the broader design system. This required a delicate balance—innovating within the confines of the design system while ensuring the mobile app remained user-friendly and visually cohesive.
Our ability to collaborate, adapt, and work within these constraints not only led to the successful extension of Empire Life’s design system into the mobile realm but also deepened our understanding of how to navigate enterprise-level design systems effectively. This mastery of balancing innovation with consistency became a key learning from this project, showcasing our expertise in handling complex design challenges at an enterprise level.

The App Today & The Impact We Created
The initial objective for Empire Life was to develop a basic mobile app as a checklist item for their business growth. However, as the project progressed and the app began to take shape, the Empire Life team became increasingly excited about the potential of the product. Witnessing the seamless execution and thoughtful design sparked new ideas, leading to the inclusion of additional features and enhancements that significantly enriched the user experience.
What began as a three-month engagement quickly evolved into a six-month collaboration, reflecting the growing enthusiasm and ambition of the Empire Life team. This transformation highlighted not only the quality of our work but also the strong partnership we built throughout the process.
The app has launched as a fully-fledged product, and the response has been overwhelmingly positive. With over 5,000 downloads, even without a mass launch, the app has already made a significant impact on their clients' ability to manage their group benefits seamlessly.
My Role: Design Leadership for Impact
In this project, I served as the design lead, where my expertise and strategic vision played a pivotal role in transforming the Empire Life mobile app project. The challenges we faced—expanding the project scope, navigating a bilingual launch, and adapting an enterprise design system—allowed me to showcase my range and depth as a designer.
By conducting a thorough design audit, we identified key gaps and provided critical guidance, demonstrating my ability to elevate the project from a basic development task to a collaborative design support engagement. My experience in mobile-first design principles enabled me to craft a seamless bilingual experience along with my team, ensuring accessibility and usability for all users. Furthermore, my eagerness to learn to work with enterprise design systems allowed me to bridge the gap between web and mobile design, advocating for necessary adaptations while maintaining brand integrity.